After defining the tags, we will go to the visual objects to design the user interface.
If you want to see how to define the tags, enter this link ( Step 1 )
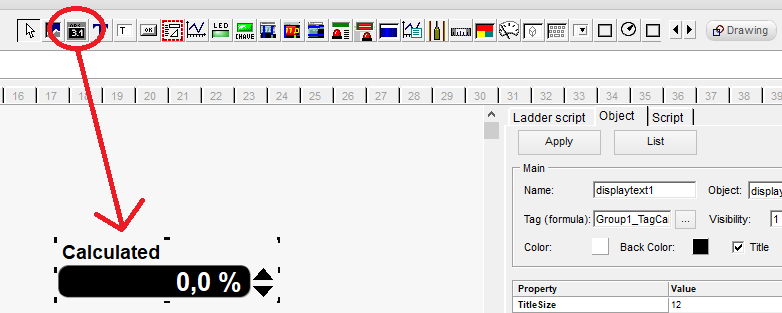
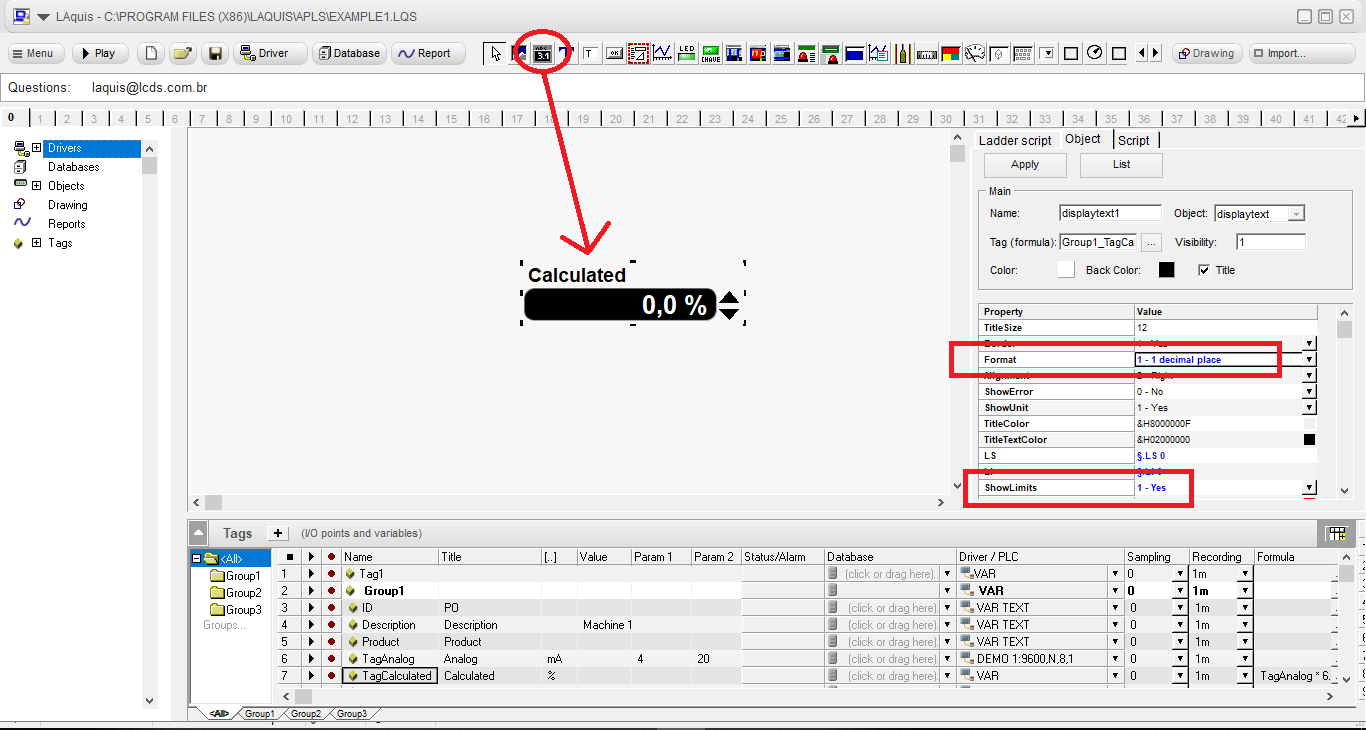
Then, for example, first select the object “displaytext” and associate it with a tag. In this case, the TagCalculated. Select the object on the bar, click or draw on the panel. Leave it selected. On the right side of the screen, in the object tab select the tag to be used, in this case TagCalculated of Group1 (Group1_TagCalculated) and place the properties with values and colors. In this case, the Format property was placed to one decimal place, the ShowLimits property Yes, and the LI and LS properties can be automatically passed to the object to indicate whether it has crossed the limits like this:

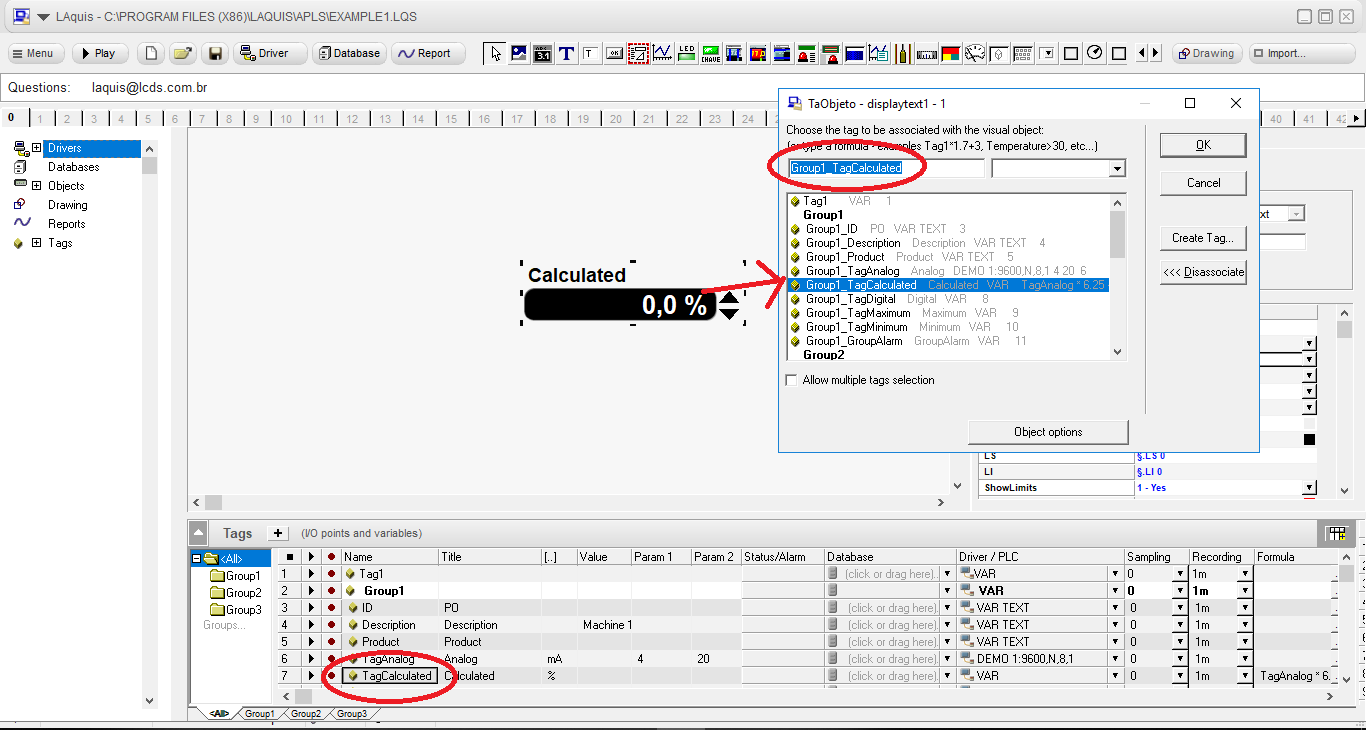
Alternatively, you can associate the tag with the visual object by double-clicking on the object and selecting the tag from the list like this:

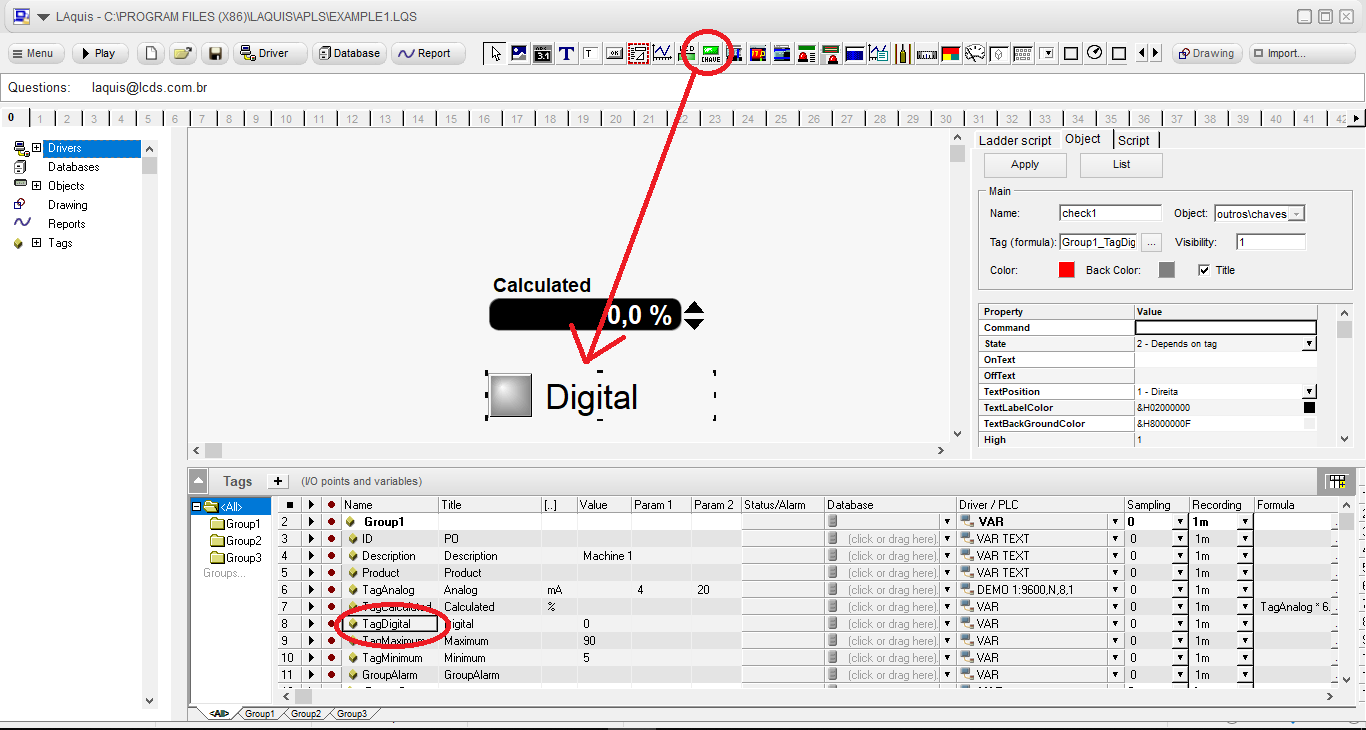
For digital tags, you can use the Key object, both for reading and writing a digital tag. Set the states and colors on and off and the properties like this:

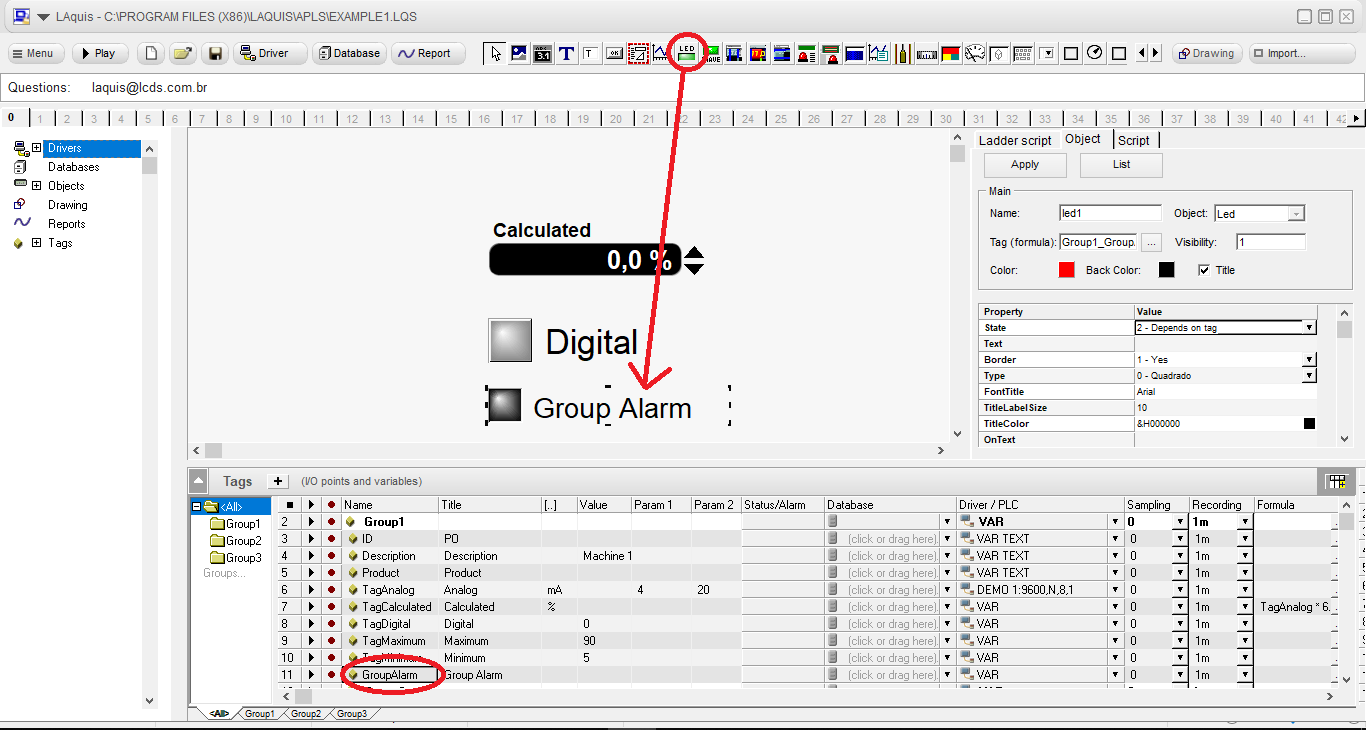
You can use a led for digital tags as read only. In this case associating the led with the tag Group1_GroupAlarm like this:

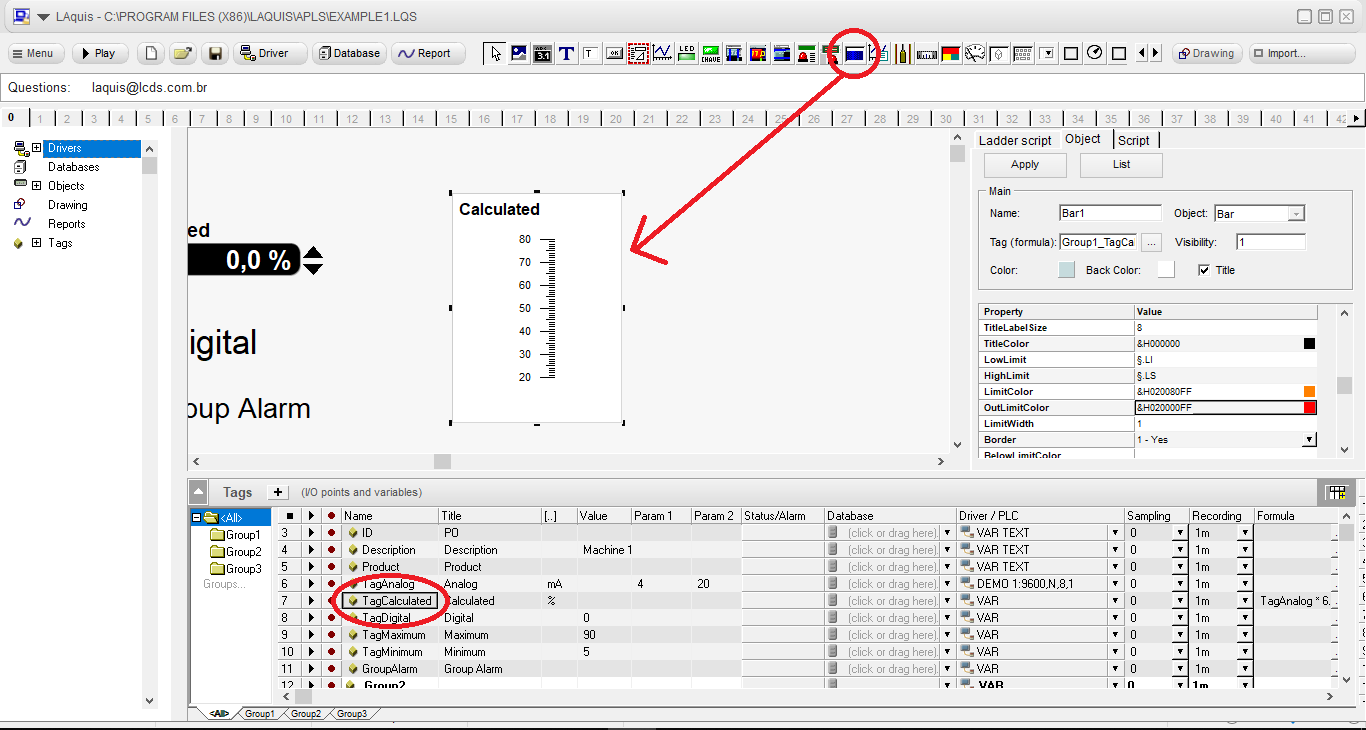
Another way to display an analog tag is to place a bar. Select the object bar, and place the properties. The LI and LS properties can be passed automatically to the object to indicate whether it has crossed the limits like this:

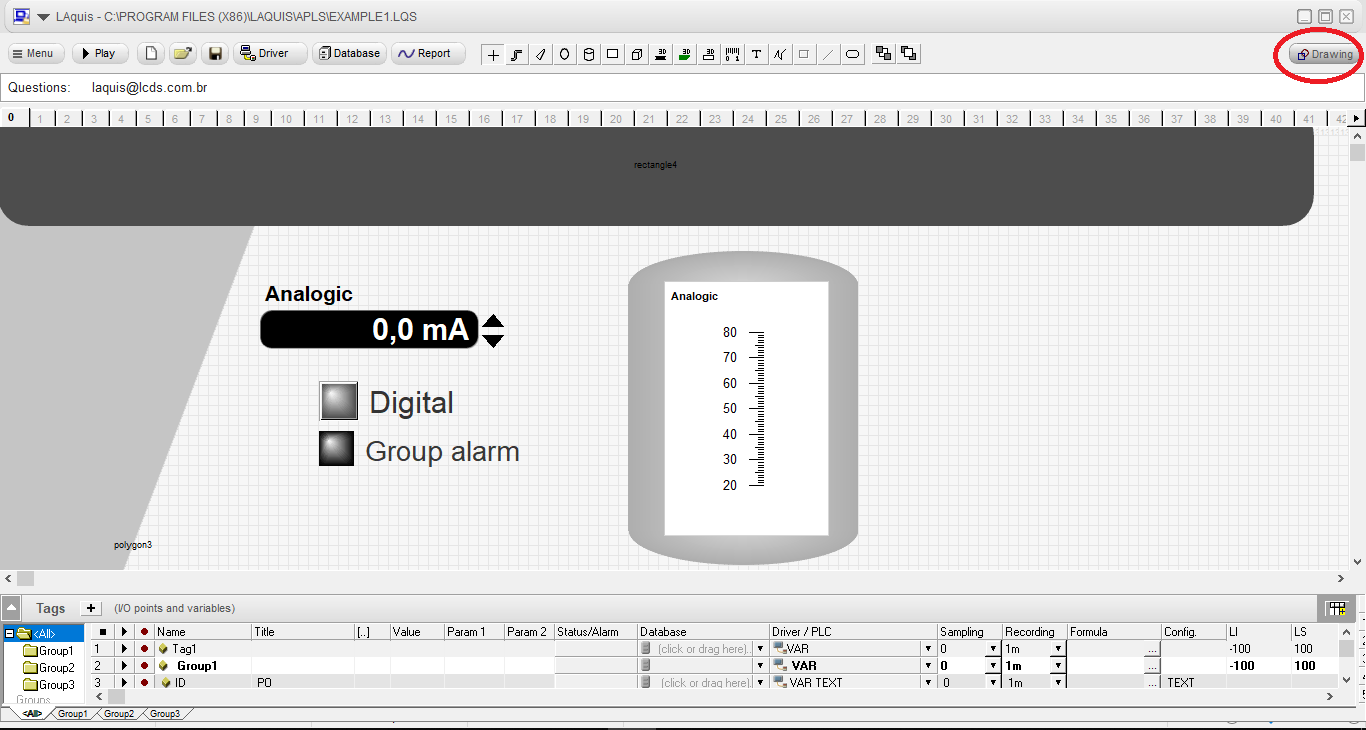
One way to draw on the bottom panel is to click on the Drawing object on the right side of the screen like this:

There are several types of vector objects that can be used. When drawing an object, you can double-click to change the attributes.
In this example polygon, cylinder and rounded rectangle like this:

* Click on the Drawing button again to return.
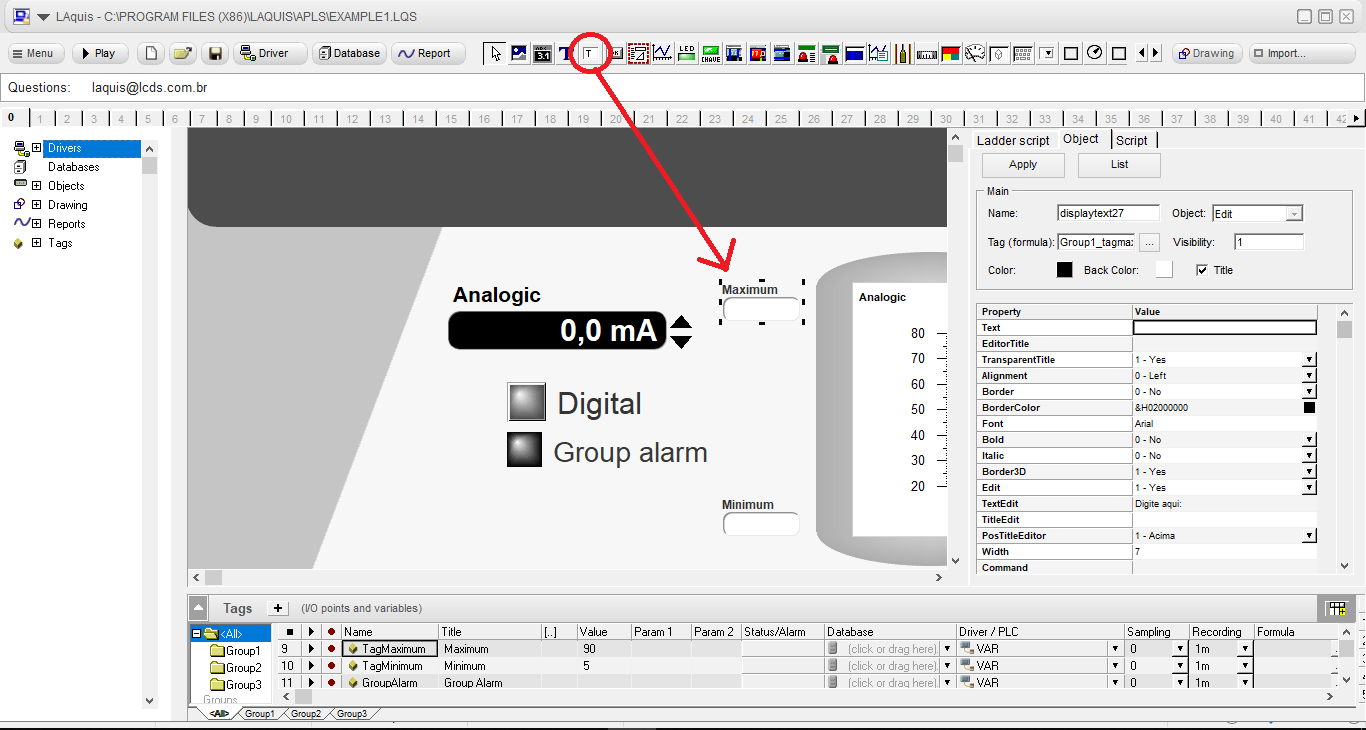
You can place the Edit objects associated with the boundaries.

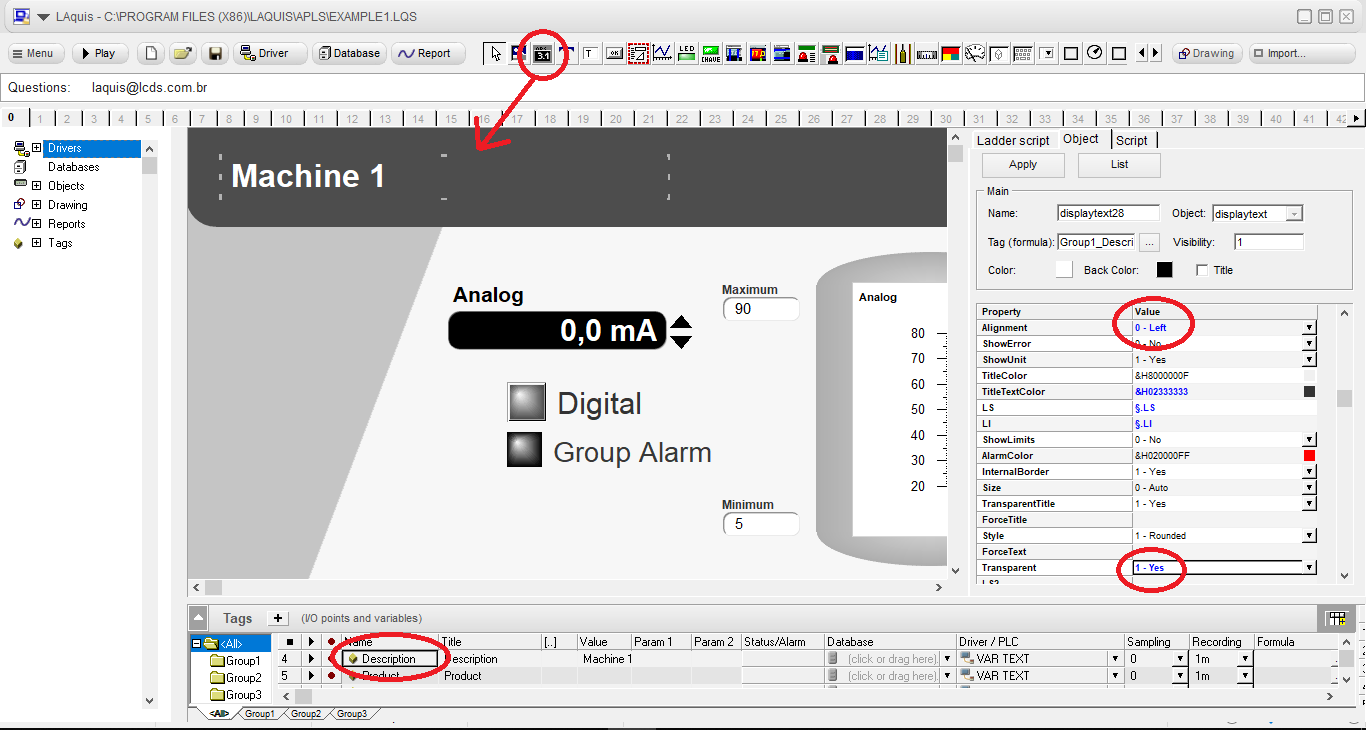
Another type of visual object can be the displaytext but transparent. Let’s associate it with the Description tag which, in this case, is the description of the group like this:

Next step (Step 3)